# Εντοπισμός σφαλμάτων
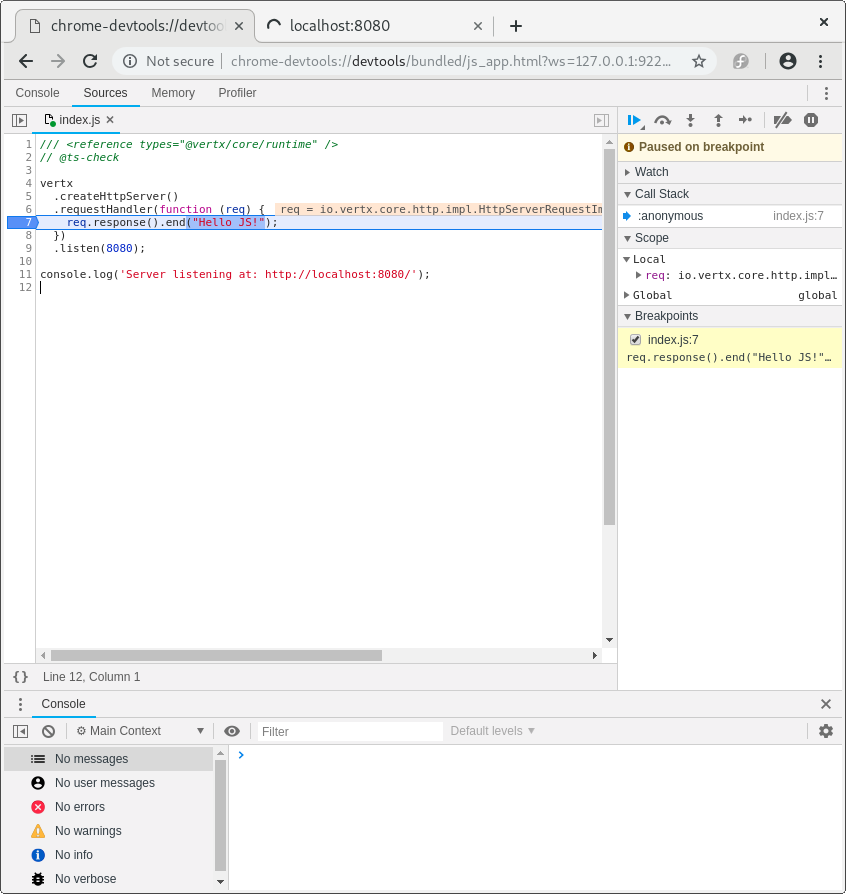
# Chrome Inspector
Όταν εργάζεστε σε GraalVM (opens new window) ή σε JDK με κομμάτια graalvm (JVMCI), ξεκινήστε την εφαρμογή σας ως:
npm start -- -Dinspect=9229
Αυτό θα ξεκινήσει έναν παράγοντα εντοπισμού σφαλμάτων Chrome inspection στο port 9229 που μπορείτε να επισυνάψετε για μια περίοδο λειτουργίας απομακρυσμένου εντοπισμού σφαλμάτων από το πρόγραμμα περιήγησής σας.
Chrome devtools listening at port: 9229
Running: java ...
Debugger listening on port 9229.
To start debugging, open the following URL in Chrome:
chrome-devtools://devtools/bundled/js_app.html?ws=127.0.0.1:9229/436e852b-329b5c44c3e
Server listening at: http://localhost:8080/

Θα μπορείτε να ορίσετε σημεία διακοπής, εντοπισμό σφαλμάτων κ.λπ.
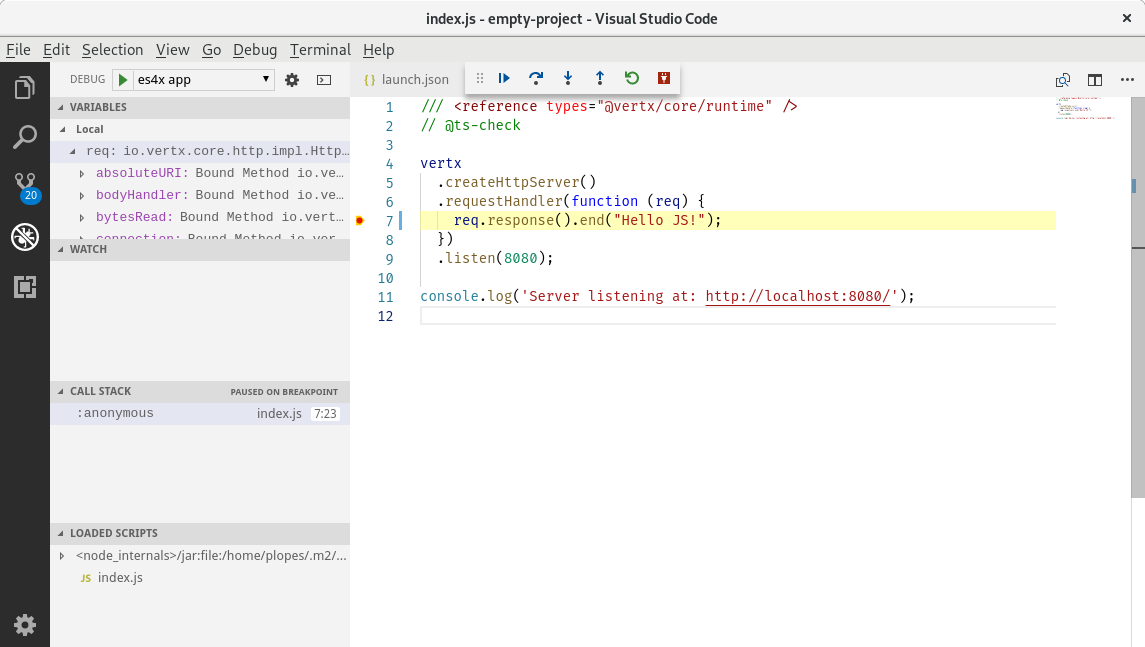
# Εντοπισμός σφαλμάτων από VSCode
Η χρήση του Chrome devtools δεν είναι δύσκολη απαίτηση. Μπορείτε επίσης να εντοπίσετε σφάλματα στην εφαρμογή χρησιμοποιώντας Visual Studio Code (opens new window). Δημιουργήστε μια διαμόρφωση δρομέα ως:
es4x vscode
This will create a launcher.json similar to this:
{
"version" : "0.2.0",
"configurations" : [ {
"name" : "Launch empty-project",
"type" : "node",
"request" : "launch",
"cwd" : "${workspaceFolder}",
"runtimeExecutable" : "${workspaceFolder}/node_modules/.bin/es4x-launcher",
"runtimeArgs" : [ "-Dinspect=5858" ],
"port" : 5858,
"outputCapture" : "std",
"serverReadyAction" : {
"pattern" : "started on port ([0-9]+)",
"uriFormat" : "http://localhost:%s",
"action" : "openExternally"
}
} ]
}
Και επισυνάψτε το πρόγραμμα εντοπισμού σφαλμάτων σας.

Εάν εκτυπώσετε το μήνυμα Server started on port 8000 θα καταγραφεί από το visual studio και ένα παράθυρο του προγράμματος περιήγησης θα ανοίξει το εν λόγω URL.